Firefox 4 is expected to bring one of the most significant stylistic overhauls that the browser has undertaken since the initial transition from the old Mozilla suite.
Although the final release is still a few weeks away, we've already had a taste of its look and feel thanks to the eight betas pushed out so far. Firefox 4's UI is simplistic and streamlined but it has also drawn criticism for dropping elements like page titles in the title bar or simply for being too "Chrome-like."
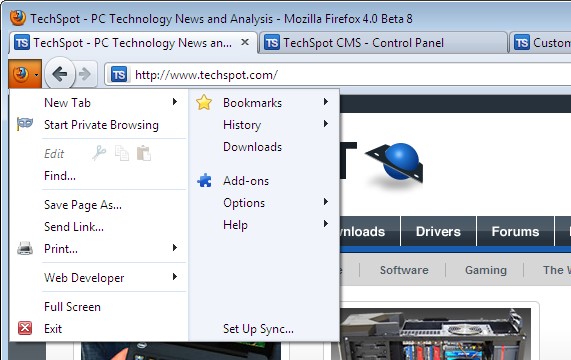
Let's start with the obvious. Firefox 4 UI Fixer is a handy add-on that introduces several interesting modifications to the browser's user interface, including the option to move the orange Firefox menu button so that the page title is displayed again, or restoring the "New Tab" option to tab context menu.
It also allows you to move status bar icons from extensions to any location, which can be especially useful if you only use a handful of extensions and hate to see all that wasted space from the add-on bar at the bottom of your screen. Simply relocate those icons next to the awesome bar, for example.

The add-on works on the latest test versions of Firefox (from b7 onwards) and has been tested across all platforms. To customize your Firefox UI go to Add-ons then in the Options dialog choose the desired options. Needless to say, Mozilla may still have some minor changes in store when the final version of Firefox 4 debuts, but with Firefox 4 UI Fixer covering many different areas of the UI under a single add-on we are sure this will remain handy for sometime to come.
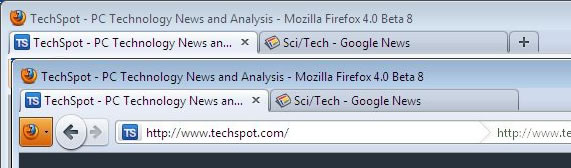
Firefox offers an additional way to open new tabs with a little "+" icon at the end of your open tabs bar. I hardly ever use this button. If you're already more comfortable with another way of opening tabs, such as using the Ctrl+T keyboard shortcut or double-clicking on an empty tab area, you might want to get rid of this option and save some space (every bit counts when you're switching between dozens of open tabs). All it takes is a simple userChrome.css file tweak:
- Go to the chrome folder inside your profile directory (the easiest way is to enter "about:support" on your Firefox address bar, then click on the "Open Containing Folder" next to Profile Directory and find the chrome folder).
- Unless you've made other tweaks before there should be a file called userChrome-example.css. Open it, add the line .tabs-newtab-button {display: none;} and save as userChrome.css.
- Restart Firefox and the new tab button should be gone.

If you want to take things a step further it's also possible to save a few pixels by keeping the close tab button from appearing on each open tab. You just need to do a little editing in your about:config page.
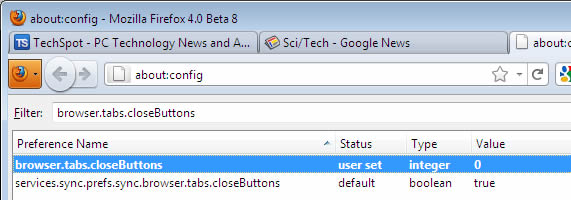
- Enter "about:config" on your Firefox address bar and type browser.tabs.closeButtons in the filter box.
- From there you can double click the entry and set any value between 0 and 3.

Setting it to '0' will mean only the active tab has a close button. The default setting '1' sees a close button on each tab, '2' on none of them and '3' also on none of them but places a close button to the right-end of the tab bar.
We hope that these quick customization tips will help you tailor Mozilla's browser closer to your needs. For a few other Firefox-related tweaks you can check out our previous tips: