Download Microsoft's latest browser for a fast, secure, and modern web experience. Browse the web anywhere with one seamless experience from your phone to your computer and other signed-in devices. Microsoft Edge is also a safe browser that gives you the tools to protect your privacy and security online.
Is Edge browser better than Chrome?
Microsoft Edge offers better privacy, resource management, and integration with Microsoft services. Chrome dominates with extensions, cross-platform compatibility, and user base. Personal preference plays a role.
Can Edge block autoplay media?
Yes, Microsoft Edge lets you block all the autoplay media by heading to edge://settings/content/mediaAutoplay and selecting "Block" from the drop-down menu. You can also add exceptions to websites using the "Add" tool in site permissions.
Why is Edge a Microsoft browser you should actually use?
Microsoft Edge is a well rounded browser based on Chromium with four key advantages:
- It offers solid integration with Windows and other Microsoft services, which allows for more direct communications between programs and thus a more fluent workflow.
- Performance and battery savings are improved upon Chrome and other Chromium-based browsers.
- You can access all Chrome extensions giving you a world of options to customize the browser.
- It adds enhanced privacy settings and track prevention measures that give you control over almost all aspects of the information you share. Microsoft promises that while using InPrivate tabs, your browsing and search data aren't saved on your device and any data collected will not be tied with your Microsoft account.
Features
Compose
With the power of AI, you can effortlessly transform your ideas into polished drafts, saving valuable time and ensuring the right tone, wherever you write online. Compose is available only with Copilot in the Edge browser. To open Compose, click the Copilot icon in the upper-right of Edge, and then click Compose at the top of the Copilot sidepane. Simply click the Re-generate draft button on the bottom of your draft, and Compose will rewrite it. You can also type input at the bottom of the Preview box, and have Compose rewrite your draft based on that feedback. To go back to your previous draft, click the Back button.
Making the web a better place for everyone
We've adopted the Chromium open source project in the development of Microsoft Edge to create better web compatibility for our customers, and less fragmentation of the web for all web developers.
Investing in open source
We've also started making contributions back to Chromium in areas like accessibility, touch, ARM64 and others. Our plan is to continue working in Chromium rather than creating a parallel project. We're working directly with the teams at Google, and we're looking forward to working even more with the open source community. To learn more about our contributions, see our Microsoft Edge "Explainers" on GitHub and check out our source code release.
We're listening!
The Microsoft Edge team wants to hear from you. In December we asked visitors to this site "if you could change one thing about the web, what would it be?". We've read your answers and have some thoughts to share. Head over to the Microsoft Edge Insider Forum to see what the community is saying about this and other topics.
Microsoft Edge now uses Mica material
Mica is an opaque, dynamic material that incorporates theme and desktop wallpaper to paint the background of long-lived windows such as apps and settings. You can apply Mica to your application backdrop to delight users and create visual hierarchy, aiding productivity, by increasing clarity about which window is in focus. Mica is specifically designed for app performance as it only samples the desktop wallpaper once to create its visualization. Mica is available for UWP apps that use WinUI 2 and apps that use Windows App SDK 1.1 or later, while running on Windows 11 version 22000 or later.
What's New
Feature Updates
- Improved user experience for Purview copy/paste controls in Edge. Our Purview cut/copy/paste experience is now more user friendly with self-dismissing dialogs on successful paste. The existing "Paste to supported browsers" setting allows organizations to classify and protect the content that end users can paste – both to specific websites and through supported browsers. You can follow the instructions in Use Endpoint data loss prevention (DLP) to create the DLP policy.
- New Workspaces color display: browser window outline. Workspaces each have a dedicated color, and that color is now displayed as an outline on the browser window. The previous experience applied the color across the entire tab strip in horizontal tab orientation, and across the title bar in vertical tab orientation. Note: This feature is a controlled feature rollout. If you don't see this feature, check back as we continue our rollout.
- Full Favorites Bar available in Workspaces. Workspaces now display a user's full set of favorites in the Favorites Bar, with a dedicated workspace folder accessible from the bar. The previous experience replaced the Favorites Bar with the workspace favorites folder. Note: This feature is a controlled feature rollout. If you don't see this feature, check back as we continue our rollout.
Previous Release Notes:
Feature updates
In this article, we'll share a few important improvements that we've recently made to Microsoft Edge and to the web platform, which we're very excited about:
- Rewriting text with AI.
- Writing with digital pens directly on web pages.
- Building text editors that support advanced text-editing surfaces.
- Improving clipboard access APIs.
- And controlling text prediction features.
Rewrite text with Copilot
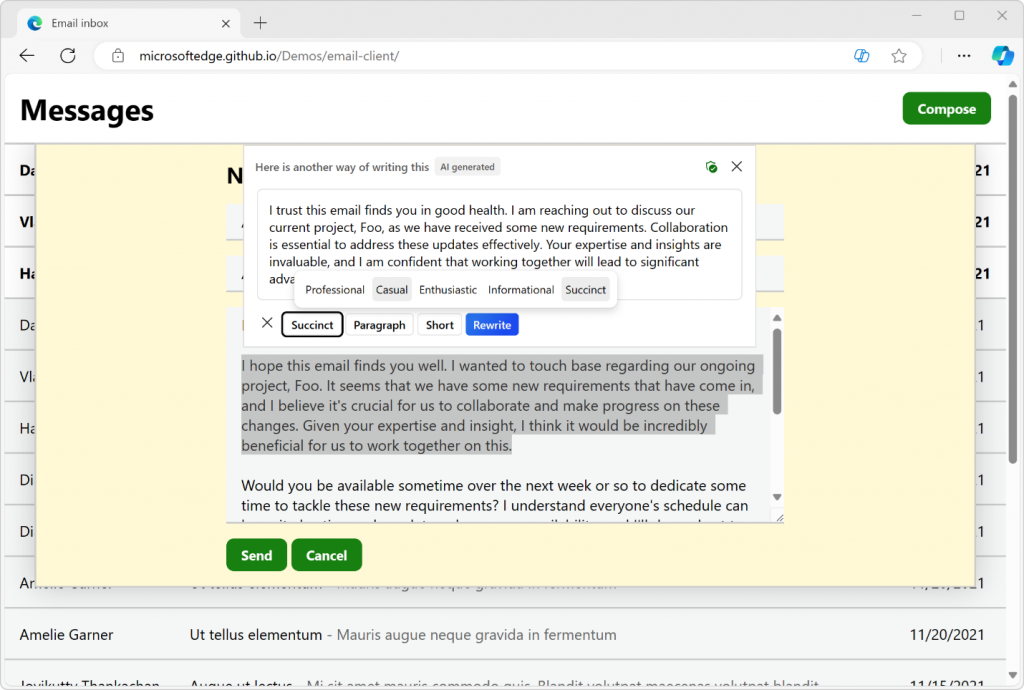
Starting with version 124, Microsoft Edge's AI Compose feature becomes available inline, within editable text areas of a document. Select a section of text that's displayed in an editable field and click the Copilot icon to start rewriting that section, by iterating through different AI-generated proposals.
You can change the tone, format, or length settings to your needs.
Being able to access Copilot directly within input fields can save time and avoid context switching. But we also realize that not all text editable surfaces on the web need this capability, so we're also introducing the writing suggestions HTML attribute to disable it. More on this attribute at the end of this article.
Write in any text field with a digital pen
Windows Ink allows you to write with a digital pen directly into an input field on Windows touch devices. This helps you stay in your workflow by reducing the need to switch back and forth between your keyboard and digital pen.
Microsoft Edge now also supports Windows Ink in places such as text area elements, input elements, elements with the content editable attribute, or the browser address bar.
With Windows Ink support in Microsoft Edge, you can:
- Enter text by writing with a pen in, or near an input field.
- Delete text by scribbling over words to delete them.
- Add or remove spaces by drawing vertical lines in the text.
- Add line breaks by drawing horizontal lines.
Windows Ink can save a lot of time when interacting with webpages with a digital pen, and we would love to hear what you think and how we can improve the feature. Note that you can toggle the feature in Microsoft Edge by going to edge://settings/content/HandwritingToText in a browser window.
Build rich text editors that support advanced input methods
Today's text editing techniques on the web make it hard to truly decouple the text input logic from the text rendering logic. Custom text editors often must use a hidden element that uses the contenteditable attribute to capture text input events, and then render the text separately, which often comes with accessibility issues.
To help with this, we shipped the EditContext API in Chromium to make it possible to create custom web text editors that support advanced input methods and avoid hacky solutions. The API is available in Microsoft Edge starting with 121, and in other Chromium-based browsers.
With the EditContext API, web developers can receive text input events directly through the API surface, which removes unnecessary complexity in the code, enhances accessibility, and lets developers create their own custom view of the edited text. For example, you can use the API to render the edited text in a element if you want.
The API supports text-editing UI surfaces that a user might be composing text with at the operating system level, such as IME composition dialogs. It even supports Windows Ink.
Copy & paste HTML
Text editing webapps often encounter clipboard issues when copying and pasting HTML formatted content. Sometimes, the format is lost, other times, the clipboard payload is much more complicated than it should.
To address this, we introduced the unsanitized option to the navigator.clipboard.read() method, allowing web applications to choose when they want to receive the full HTML content, rather than a browser-sanitized version of the HTML.
To learn more about how to use the option, check out the Clipboard read() method documentation on MDN.
This API has already helped us improve Excel Online by addressing several top copy-paste issues affecting the app. We shipped the API in Chromium, making it available to all Chromium-based browsers, including Microsoft Edge starting with version 122.
Detect supported clipboard formats
When writing data to the system clipboard, by using the Clipboard API, web developers have no way of knowing if the data they're trying to write is supported. This means that they must first attempt to write the data to the clipboard and then check whether the write operation failed due to an unsupported data format.
This leads to more complex code and unnecessary cost in terms of CPU cycles.
To fix this, we've added a new static method to the ClipboardItem interface called supports(), which makes it possible to detect supported clipboard formats before attempting to write data. For example, to test if the text/html mime-type is supported, use ClipboardItem.supports("text/html").
This new method shipped with Microsoft Edge 121, and is available in other Chromium browsers too.
Control the browser's text prediction feature
As mentioned before, Microsoft Edge lets you rewrite text with the inline Compose feature. Edge can also predict text as you type, with the text prediction feature. Text prediction makes writing much faster by completing sentences.
However, we realize that not all text editing surfaces on the web want the text prediction or inline Compose features available at all times. So, starting with version 124, we're introducing a new HTML attribute called writingsuggestions. The new attribute can be used to turn off text prediction and inline Compose on any editor element. To learn more, check out our explainer document, and the attribute's specification.
The new writingsuggestions attribute is now part of the Chromium codebase, making it available to all Chromium-based browsers. However, because Microsoft Edge is currently the only browser to have access to these text prediction and rewriting features, the attribute doesn't have any effect in other browsers.